このチュートリアルでは、簡易な書籍管理システムを作っていきます。
まず最初にIndex画面を作成していきます。
HTML作成
以下の配下にindex.htmlを作成します。
配置先:プロジェクト(ここではBookManagement) > src > main > resource > templates > index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>書籍情報管理システム</title> </head> <body> <div> <h1> ようこそ!<br> 書籍管理システムへ!! </h1> </div> </body> </html> |
htmlファイルを作っただけでは画面遷移(ルーティング)ができませんので、次にControllerでindex.htmlに遷移できるように設定していきます。
Controllerから画面遷移
以下に、IndexController.javaを作成します。
controllerのパッケージは追加で作成し、その下に配置します。
配置先:プロジェクト(ここではBookManagement) > src > main > java > com > example > demo > controller > IndexController.java
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
package com.example.demo.controller; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.GetMapping; @Controller public class IndexController { @GetMapping("/") public String getIndex() { return "index"; } } |
・@Controller
Controllerアノテーションをクラスにつけることで、SpringはControllerとして認識してくれます。
・@GetMapping(“/”)
GetMappingは、Getによるリクエストを処理します。
また、()の中ではリクエストのパスを指定しています。
”/” は、ホストの直下ディレクトリ(ここでは、localhost:8080)のURLをマッピングしています。
・return “index”;
表示するhtmlのファイルとパスを指定します。
ここでは単に「index」としているのでtemplates直下のindex.htmlを指定していることになります。
Index画面の表示
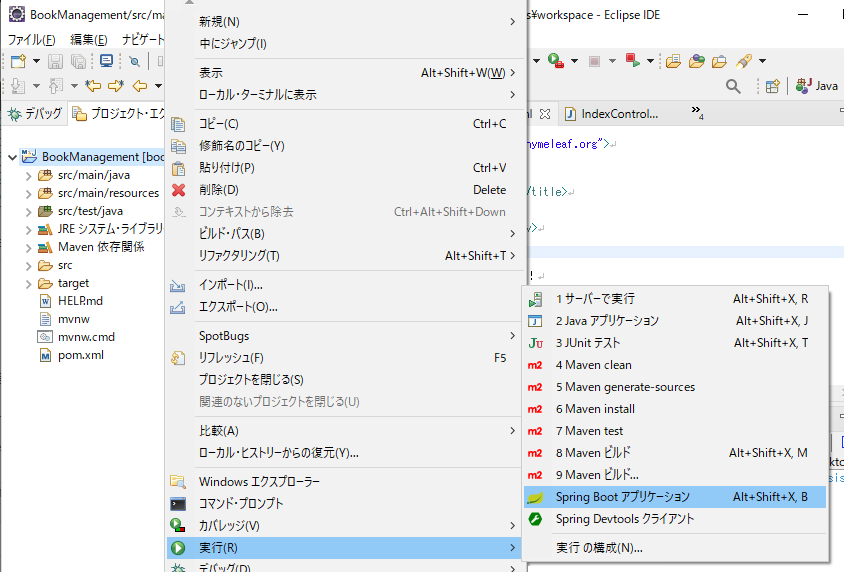
Springのプロジェクトを起動します。
⇒プロジェクトを右クリック > 実行(R) > Spring Boot アプリケーション をクリックする。

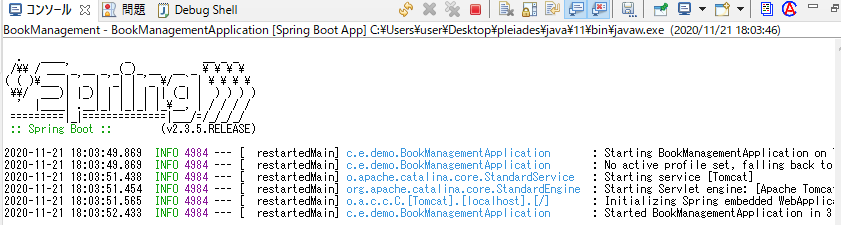
すると、コンソールに以下のような起動メッセージが表示されます。

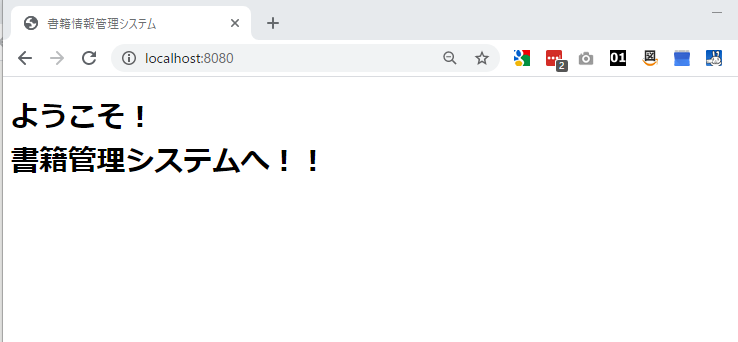
正常に起動していれば、以下のURLをブラウザでたたくことでIndex画面が表示されます。
http://localhost:8080

まとめ
・表示させるhtmlファイルを作成する。
・遷移させるためにControllerを作成し、リクエストをマッピングする。
・SpringBootプロジェクトを起動して、ブラウザで確認する。










コメント
コメント一覧 (3件)
たったいま、気が付いたのですが
わたしの「IndexController.Java」のある場所が
おかしいのかもしれません。
配置先:プロジェクト(ここではBookManagement) > src > main > java > com > example > demo > controller > IndexController.java
と、ありますよね。
BookManagementというプロジェクトをつくり
src/main/javaの下にあるcom(パッケージ)直下に
controllerというパッケージを作ったつもりでしたが
並列しているように見えて、移動を試みました。
が、「パッケージの下にパッケージは置けない」と
注意が出ました。
controllerのパッケージは追加で作成し、その下に
IndexController.javaを作成するのですよね?
BookManagement=プロジェクト
> src / main / java (自動で出来たファイル?)
> com (多分、pathを通したときに出来た?)
> controller (これを「src / main / java 」 直下につくったつもりでいたけれど
実はcomと並んでいた)
>IndexController.java=controllerパッケージ直下につくった
どうすれば、comパッケージ直下にcontrollerパッケージを置けますか?
もしくはcontrollerはパッケージではなくフォルダですか?
いろいろ質問攻めで申し訳ありません。
よろしくお願いします。
何度もすみません。
試行錯誤ののち、ようやく直下に置くことができました。
ですが、やはりlocalhostに接続できず、同じところでエラーになります。
エラーの部分をコピペすると、なぞの文字(エラー表示として
見えているものと異なる数字の羅列?)のようになるのですが
デバッグもしてみたり、いろいろ試したのですが
まだ駄目なようです・・・
controllerパッケージを作ることができたようで良かったです。
localhostでのブラウザ表示でエラーになるとのことですが、エラーメッセージは何が表示されていますでしょうか?
その内容によってデバッグすべきことが決まるので、もしよろしければ具体的に教えて頂ければと思います。