概要
ヘッダーをナビバーとして実装します。
(SpringBootチュートリアルの共通ヘッダーを基に解説していきます)
また、デザインはBootstrapのサンプルを基にしていますので、
そちらも一度参照してみて下さい。
実装
固定されたナビバーを参考に実装します。
ナビバー(固定)に修正
ナビバーを固定で実装したソースコードです。
SpringBootチュートリアルで実装した共通ヘッダーに改修を加える形としており、
headerタグ内が修正箇所です。
header.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org" xmlns:sec="http://www.thymeleaf.org/extras/spring-security" > <head th:fragment="head(title)"> <meta charset="UTF-8"> <title th:replace="${title}">title</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"> <link rel="stylesheet" th:href="@{/css/base.css}"> <script th:src="@{/webjars/jquery/3.5.1/jquery.min.js}"></script> <script defer th:src="@{/js/dialog.js}"></script> </head> <body> <header th:fragment="header"> <nav class="navbar navbar-expand-sm navbar-dark fixed-top bg-dark"> <div class="collapse navbar-collapse" id="navbarCollapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item"> <a class="nav-link" th:href="@{/}">ホーム</a> </li> <li class="nav-item"> <a class="nav-link" th:href="@{/book/list}">検索</a> </li> <li class="nav-item"> <a class="nav-link" th:href="@{/book/add}">新規登録</a> </li> <li class="nav-item"> <a class="nav-link" sec:authorize="hasRole('ROLE_ADMIN')" th:href="@{/admin/index}">管理画面</a> </li> </ul> <form class="form-inline mt-2 mt-md-0" th:action="@{/logout}" method="post"> <button class="btn btn-sm btn-outline-light" type="submit">ログアウト</button> </form> </div> </nav> </header> </body> </html> |
・navタグ内に、classでfixed-topを指定することで固定することができます。
ナビバーとコンテンツの重なりを解消させる
<問題>
fixedで固定した場合、コンテンツが下に隠れてしまうため、
ナビバーに余白を設定することコンテンツと重ならないようにする必要があります。
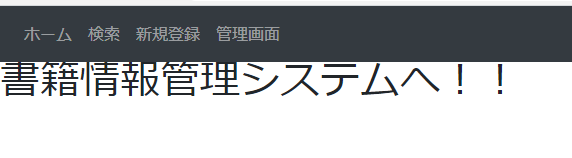
スタイル適用前
以下では、「ようこそ!」の文字が下に入って隠れてしまっています。

これを解消するために、余白を設定します。
<解決方法>
①Bootstrapのクラスを使う場合
pb-5というクラスを使うことができます。
詳しくは公式サイトを見て頂くとよいのですが、ざっくり説明すると以下になります。
・p(padding)要素の内側に余白をつくる。
・b(bottom)下部のみを指定する。
・5($spacer * 3)$spacerのデフォルトは1rem=16px
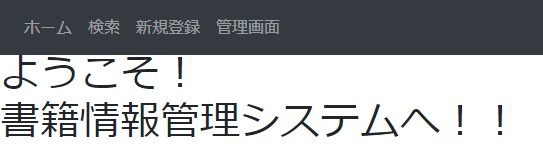
このクラスをheader.htmlのheaderタグに指定すると、headerタグから下にコンテンツが配置されるようになります。
ただし、コンテンツとナビバーは詰まったような間隔になります。

5(3rem分)の余白ができるのがデフォルトの最大値であるため、間隔を調整するには$spacerの値を変更する設定が必要になります。
この変更は、サイト全体に影響が出ると考えられたので、別の方法を取ることにしました。
②独自のスタイルを定義する
①ではサイト全体に影響が出ると考えられたので、独自のスタイルを定義することで設定できるようにしようと思います。
そうすれば特定の箇所にのみ、指定したスタイルを適用することができます。
そのために、以下のファイル(base.css)を作成します。
配置場所:src/main/resources/static/css/base.css
ソースコード
|
1 2 3 |
@charset "UTF-8"; header {padding-bottom:4em;} |
説明
・padding-bottomは、要素の内側に余白をつくります。
「-bottom」は下部のみにpaddingを作るという指定になります。
・em(エム)は文字サイズの高さを基準にした単位です。
・フォントサイズを指定しない場合、デフォルトでは16pxと見なされます。
・4emとしたのは、ヘッダーの高さとコンテンツとの余白には4文字文くらいが妥当だったためです。
・headerタグは共通ヘッダーのため、ここに指定すればすべてに適用されます。(※1)
・ログイン以外の画面は、全てheader.htmlのheadタグで置き換えているため、
base.cssはheader.htmlのheadタグ内に参照させておけば置き換えている
全ての画面でスタイルが適用されます。(※1)
|
1 |
<link rel="stylesheet" th:href="@{/css/base.css}"> |
(※1)SpringBootチュートリアルの仕様上
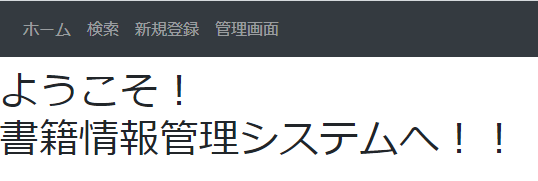
スタイル適用後
ナビバーの内側の下部に4em分の余白があるため、
コンテンツはそこから下の部分に表示されるようになります。
ナビバーとコンテンツの間隔もちょうどいい具合に空いています^^

まとめ
- ナビバーには画面スクロールに合わせて移動する通常のものと、固定されたものが作れる。
- Bootstrap標準のスタイルでは不十分な場合、独自のスタイルを加えることでデザインの幅が広がる。
おすすめ書籍
辞書的にも引けるので手元においておくにはおすすめの1冊です。










コメント