概要
SpringBootチュートリアルで作成した各画面の入力フォームをBootstrapに置き換えます。
また、containerを使用することで容易にグリッドシステムを導入できます。
実装
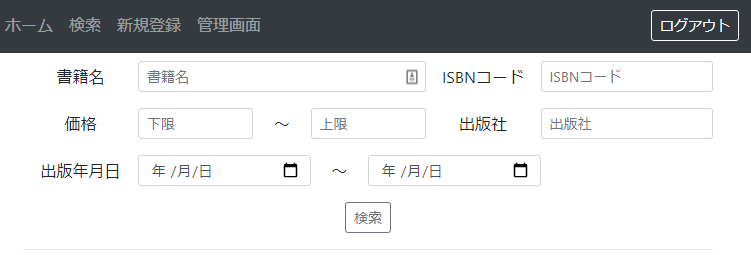
検索画面
画面イメージ

対象ファイル:src/main/resources/templates/book/search.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div class="container" th:fragment="search"> <form th:action="@{/book/search}" method="get"> <div class="form-group form-inline input-group-sm"> <label for="name" class="col-md-2 control-label">書籍名</label> <input type="text" class="form-control col-md-5" id="name" name="name" placeholder="書籍名"> <label for="isbn" class="col-md-2 control-label">ISBNコード</label> <input type="text" class="form-control col-md-3" id="isbn" name="isbn" placeholder="ISBNコード"> </div> <div class="form-group form-inline input-group-sm"> <label for="price_from" class="col-md-2 control-label">価格</label> <input type="number" class="form-control col-md-2" id="price_from" name="price_from" placeholder="下限"> <label class="col-md-1 control-label">~</label> <input type="number" class="form-control col-md-2" id="price_to" name="price_to" placeholder="上限"> <label for="publisher" class="col-md-2 control-label">出版社</label> <input type="text" class="form-control col-md-3" id="publisher" name="publisher" placeholder="出版社"> </div> <div class="form-group form-inline input-group-sm"> <label for="price_from" class="col-md-2 control-label">出版年月日</label> <input type="date" class="form-control col-md-3" id="publication_date_from" name="publication_date_from" placeholder="From"> <label class="col-md-1 control-label">~</label> <input type="date" class="form-control col-md-3" id="publication_date_to" name="publication_date_to" placeholder="To"> <div class="col-md-3"></div> </div> <div class="text-center"> <button class="btn btn-sm btn-outline-secondary" type="submit">検索</button> </div> </form> <hr> </div> </body> </html> |
Bootstrapの各クラスについての概要
-
- container
グリッドシステムを使うために指定するクラスです。
グリッドシステムとは画面幅を12本の格子(グリッド)で表現するためのものです。
詳細はこちらを参照
-
- form-group
タグ内をformのグループとして扱います。
-
- form-inline
formを水平方向に並べます。
-
- input-group-sm
inputタグを小さいサイズで表示します。
-
- col-md-XX
XX部には数値が入ります。
横幅を12本のグリッドになるように数値を指定して、表示される領域を指定します。
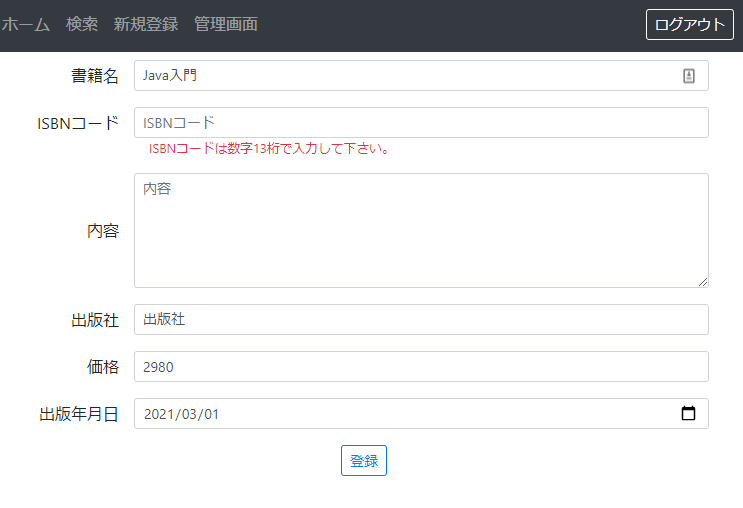
登録/更新画面
画面イメージ

対象ファイル:src/main/resources/templates/book/form.html(入力フォーム[登録・更新画面共通]
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> </head> <body> <div th:fragment="form"> <div class="form-group form-inline input-group-sm"> <span class="col-md-2 text-md-right">書籍名</span> <input type="text" class="form-control col-sm-10" id="name" name="name" th:value="*{name}" placeholder="書籍名"> <span class="col-sm-2"></span> <span class="col-sm-10 text-danger small" th:if="${#fields.hasErrors('name')}" th:errors="*{name}"></span> </div> <div class="form-group form-inline input-group-sm"> <span class="col-md-2 text-md-right">ISBNコード</span> <input type="text" class="form-control col-sm-10" id="isbn" name="isbn" th:value="*{isbn}" placeholder="ISBNコード"> <span class="col-sm-2"></span> <span class="col-sm-10 text-danger small" th:if="${#fields.hasErrors('isbn')}" th:errors="*{isbn}"></span> </div> <div class="form-group form-inline input-group-sm"> <span class="col-md-2 text-md-right">内容</span> <textarea class="form-control col-sm-10" cols="22" rows="5" id="description" name="description" th:text="*{description}" placeholder="内容"></textarea> </div> <div class="form-group form-inline input-group-sm"> <span class="col-md-2 text-md-right">出版社</span> <input type="text" class="form-control col-sm-10" id="publisher" name="publisher" th:value="*{publisher}" placeholder="出版社"> <span class="col-sm-2"></span> <span class="col-sm-10 text-danger small" th:if="${#fields.hasErrors('publisher')}" th:errors="*{publisher}"></span> </div> <div class="form-group form-inline input-group-sm"> <span class="col-md-2 text-md-right">価格</span> <input type="number" class="form-control col-sm-10" id="price" name="price" th:value="*{price}" placeholder="価格"> <span class="col-sm-2"></span> <span class="col-sm-10 text-danger small" th:if="${#fields.hasErrors('price')}" th:errors="*{price}"></span> </div> <div class="form-group form-inline input-group-sm"> <span class="col-md-2 text-md-right">出版年月日</span> <input type="date" class="form-control col-sm-10" id="publication_date" name="publication_date" th:value="${bookForm.getPublicationDateYmd()}" placeholder="出版年月日"> <span class="col-sm-2"></span> <span class="col-sm-10 text-danger small" th:if="${#fields.hasErrors('publication_date')}" th:errors="*{publication_date}"></span> </div> <input type="hidden" name="id" th:value="*{id}" > <span class="col-sm-10 text-danger small" th:if="${#fields.hasErrors('id')}" th:errors="*{id}"></span> <input type="hidden" name="version" th:value="*{version}" > </div> </body> </html> |
src/main/resources/templates/book/add.html(登録画面)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head th:replace="header::head(~{::title})"> <title>書籍情報登録</title> </head> <body> <header th:replace="header::header"></header> <div class="container"> <form th:action="@{/book/create}" th:object="${bookForm}" method="post"> <div th:replace="book/form::form"></div> <div class="text-center"> <button class="btn btn-sm btn-outline-primary" type="submit">登録</button> </div> </form> </div> </body> </html> |
src/main/resources/templates/book/edit.html(更新画面)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head th:replace="header::head(~{::title})"> <title>書籍情報更新</title> </head> <body> <header th:replace="header::header"></header> <div class="container"> <form th:action="@{/book/update}" th:object="${bookForm}" method="post"> <div th:replace="book/form::form"></div> <div class="text-center"> <button class="btn btn-sm btn-outline-primary" type="submit">更新</button> </div> </form> </div> </body> </html> |
Bootstrapの各クラスについての概要
-
- text-md-right
テキストを右寄せにします。
-
- text-danger
テキストを赤字にします。
-
- small
テキストの文字サイズを小さくします。
まとめ
- containerでグリッドシステムを導入できる。
- グリッドシステムは12本のグリッド(格子)で構成されている。
- フォームを水平にするために、form-inlineクラスを適用する。
おすすめ書籍
辞書的にも引けるので手元においておくにはおすすめの1冊です。










コメント