登録画面で「登録」ボタンを押した後、
バリデーションで引っ掛かってエラーになっても
入力内容を画面に保持して置く方法についてです。
テンプレートエンジンは、Tymeleafを使用しています。
方法としては、「th:field」を使って入力したフォームのフィールド名を指定するだけです。
目次
コード
①入力するフォームクラスを、th:object で指定し、
ユーザID(Email)の入力ボックスに、th:field でフィールド名を指定します。
|
1 2 3 4 5 |
<form method="post" th:action="@{/signup}" th:object="${signupForm}"> <div class="form-group" th:classappend="${#fields.hasErrors('userId')} ? 'has-error'"> <input type="text" th:field="*{userId}" placeholder="email@address.com"> <span class="text-danger" th:if="${#fields.hasErrors('userId')}" th:errors="*{userId}"></span> </div> |
②登録時にエラーだった場合、formとmodelを登録画面に戻すようにします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
//登録ボタン押下時のイベント @PostMapping("/signup") public String postSignup(@ModelAttribute SignupForm form, BindingResult bindingResult, Model model) { if (bindingResult.hasErrors()) { return getSignup(form, model); } // 画面表示とエラー時に戻す画面 @GetMapping("/signup") public String getSignup(@ModelAttribute SignupForm form, Model model) { return "login/signup"; } |
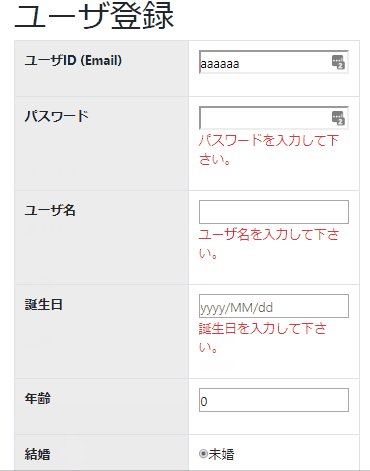
実装後の動作
ユーザID以外の項目がバリデーションエラーになったため登録画面に戻されますが、
ユーザIDに入力した値は保持されています。











コメント
コメント一覧 (4件)
参考にさせていただいておりますが、質問があります。
1.inputタグに th:fieldを指定すると500エラーになってしまいます。
th:objectの名前で作ったFormの項目と合っているのですが、なぜなのでしょう。
2.画面でDBから取得したプルダウンのリストがあるのですが、この方法でこのリストの保持もできるのでしょうか。
よろしくお願いいたします。
AOさん
コメントありがとうございます。
>1.inputタグに th:fieldを指定すると500エラーになってしまいます。
エラーメッセージがわからないので何ともいえませんが、そのフィールドにGetterはついていますでしょうか?
getUserId()のようなメソッドです。
th:fieldはGetterを呼び出しているので、そのメソッドが無いとフィールドにアクセスできなくてエラーになることがあります。
>2.画面でDBから取得したプルダウンのリストがあるのですが、この方法でこのリストの保持もできるのでしょうか。
私は試したことはないですが、調べたところ参考になる記事があったのでご紹介いたします。
https://ja.getdocs.org/thymeleaf-select-option/
ご紹介いただいた方法で動きました。有難うございます。
500エラーはController側でmodelにFormの属性を追加することで解決しました。
アドバイス有難うございました。
あとはバリデーション時にプルダウン選択リストを保持できるかどうかですが、
なにか参考となるものがございましたらご紹介いただければ幸いです。
よろしくお願いいたします。
>2.画面でDBから取得したプルダウンのリストがあるのですが、この方法でこのリストの保持もできるのでしょうか。
私は試したことはないですが、調べたところ参考になる記事があったのでご紹介いたします。
https://ja.getdocs.org/thymeleaf-select-option/