左側のコンテンツ40%
右側のコンテンツ60%
※2021/01/09
画面遷移等のバックエンド側の内容が抜けていたので追記しました。
概要
検索結果一覧から編集ボタン押下で遷移してくる更新画面です。
遷移時(初期表示時)には、編集ボタンを押下したデータがすでに入力された状態で表示される画面となっています。
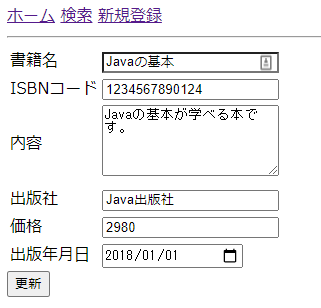
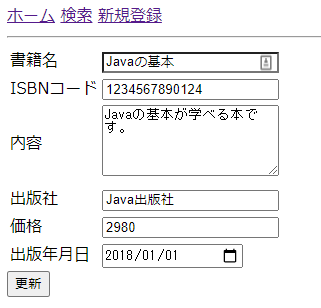
更新画面
入力項目は登録画面と同じであるため、共通フォームで共通化されています。
登録画面と異なる部分である、titleとactionのリクエスト先は更新画面用の設定になっています。
イメージ

ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head th:replace="header::head(~{::title})"> <title>書籍情報更新</title> </head> <body> <header th:replace="header::header"></header> <div> <form th:action="@{/book/update}" th:object="${bookForm}" method="post"> <div th:insert="book/form"></div> <button type="submit">更新</button> </form> </div> </body> </html> |
共通フォーム
登録画面で記載したform.htmlをそのまま利用します。
【SpringBootチュートリアル】#5~ 登録画面の作成 > form.html
画面遷移(Controller)
書籍情報IDで編集画面にアクセスすると、書籍情報を取得して表示するようにします。
|
1 2 3 4 5 6 7 8 9 |
// BookController.java @GetMapping("book/edit/{id}") public String getEdit(@PathVariable("id") int id, Model model) { BookForm form = service.selectOne(id); model.addAttribute("bookForm", form); model.addAttribute("action", "edit"); return "book/edit"; } |
・Serviceに処理を委譲します。
idを元に取得したformオブジェクトを取得します。
・画面遷移
取得したformオブジェクトをmodelに格納し、編集画面(edit.html)に遷移させます。
書籍情報の取得
Service
|
1 2 3 4 5 6 7 |
// BookService.java public BookForm selectOne(int id) { Book book = repository.selectOne(id); if(book == null) throw new IllegalStateException("ID:" + id + " の書籍情報は存在しません。"); return new BookForm(book); } |
・RepositoryからidをキーにしたBookオブジェクトを取得する。
・Bookオブジェクトが存在しない場合、例外をスローする。
・BookオブジェクトはBookFormにマッピングしなおしてReturnする。
BookForm
BookFormはBookを引数にしたコンストラクタで生成できるようにしてあるので、
以下を確認して下さい。
#6~ 登録機能の実装(BookFrom > 実装)
Repository
|
1 2 3 |
// BookRepository.java public Book selectOne(int id); |
メソッドを実装します。
SQLはXMLファイルに記述します。
SQL(XML)
|
1 2 3 |
<select id="selectOne" resultMap="book"> SELECT * FROM book WHERE id = #{id} AND deleted_at IS NULL </select> |
idをキーにbookテーブルからレコードを取得します。
取得対象は有効(削除されていない)であることを条件に加えます。
これでイメージのように動作するようになります。

まとめ
・更新画面と登録画面の入力フォームが同じであるため、共通フォーム化している。
・登録画面とは異なる設定部分だけを切り出して、更新画面としている。
・画面遷移時にidをキーにして書籍情報を取得して画面に表示する。
今回のフォーム画面のように共通化することを覚えていくと、修正漏れを防いだり、
仕事の効率が上がっていきますので、処理の共通化はどんどん覚えていきましょう!










コメント