配列とは?
1つの変数に複数の値を持つものです。
整数型や文字列型は1つの変数に1つの値を持ちますが、配列は同じようなデータの集まりを1つの変数に持つことができるようになっています。
配列には通常の添字配列、連想配列、多次元配列があります。
では1つずつ説明していきます。
定義
配列(添字配列)
複数の値を持つ変数。
値を特定するために、数字のキー(Key)を持つ。
このキーは重複することはありません。
それによって、どのキーがどの値を持つかを特定することができるようになっています。
連想配列
配列と同様に、複数の値を持つ変数。
配列との違いは、キーが数字ではなく文字列であること。
多次元配列
配列を値として持つ配列のこと。
配列の中にさらに配列がある状態になっています。
以降の例で実際のデータで確認して頂くとわかりやすいかと思います。
例
配列(添字配列)
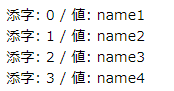
まず通常の配列に何らかの値をセットし、それを表示させる例です。
(短縮構文で書いておりますので、PHP5.4以降対応です。)
|
1 2 3 4 5 6 7 8 |
// 初期化(Keyの指定なし) $names = ['name1','name2','name3','name4',]; // 表示 foreach ($names as $key => $name) { echo '添字: ' . $key . " / "; echo '値: ' . $name . "<br>" ; } |

添字となるキーが0から順に振られて値に紐づいていることがわかると思います。
これが通常の配列です。
キーが順番になっていない配列もありうるのか?
というと、あり得ます。
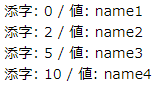
以下のように、キーを直接指定することで、キーと値を紐づけた配列データとすることができます。
|
1 2 3 4 5 6 7 8 |
// 初期化(Keyの指定あり) $names = [0=>'name1', 2=>'name2', 5=>'name3', 10=>'name4',]; // 表示 foreach ($names as $key => $name) { echo '添字: ' . $key . " / "; echo '値: ' . $name . "<br>" ; } |

このように、配列はキーと値を持ちます。
また、取り出し方法としてはforeachで取得するというのが一般的な方法です。
連想配列
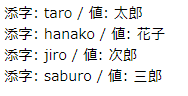
連想配列におけるキーの指定は文字列です。
|
1 2 3 4 5 6 7 8 |
// 初期化 $names = ['taro'=>'太郎', 'hanako'=>'花子', 'jiro'=>'次郎', 'saburo'=>'三郎',]; // 表示 foreach ($names as $key => $name) { echo '添字: ' . $key . " / "; echo '値: ' . $name . "<br>" ; } |

添字配列と連想配列の違いはキーが数字か文字列かの違いだけです。
多次元配列
配列の値が配列になっているというのを、売上データを例に解説します。
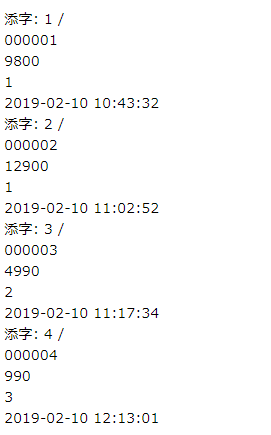
以下の配列は、売上データとしては4件ですが、各売上データの中身(ユーザID、販売価格、販売数、販売日時)は配列で保持されています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
// 初期化 $sales = [ 1=>['user_id'=>'000001', 'sales_price'=>9800, 'sales_num'=>1, 'sales_date'=>'2019-02-10 10:43:32',], 2=>['user_id'=>'000002', 'sales_price'=>12900, 'sales_num'=>1, 'sales_date'=>'2019-02-10 11:02:52',], 3=>['user_id'=>'000003', 'sales_price'=>4990, 'sales_num'=>2, 'sales_date'=>'2019-02-10 11:17:34',], 4=>['user_id'=>'000004', 'sales_price'=>990, 'sales_num'=>3, 'sales_date'=>'2019-02-10 12:13:01',], ]; // 表示 foreach ($sales as $salesKey => $sale) { echo '添字: ' . $salesKey . " / " . "<br>"; echo $sale['user_id'] . "<br>"; echo $sale['sales_price'] . "<br>"; echo $sale['sales_num'] . "<br>"; echo $sale['sales_date'] . "<br>"; } |

上記のコード例では、キーを直接指定して値を取得していますが、foreachを2回使うことでもっと簡単に取得することもできます。
|
1 2 3 4 5 6 7 8 |
// 表示(foreach2回) foreach ($sales as $salesKey => $sale) { echo '添字: ' . $salesKey . " / " . "<br>"; foreach ($sale as $key => $value) { echo " "; //見やすいようにインデント(半角スペース4つ) echo $key . ": " . $value . "<br>"; } } |

まとめ
・配列には、添字配列、連想配列、多次元配列がある。
・添字配列は数字キー、連想配列は文字列キーの配列である。
・多次元配列は配列の中に配列を持つ構造になっている。
・配列の取り出しにはforeachを使う。






コメント