概要
書籍情報を検索するフォーム(検索フォーム)と検索結果を表示する画面(検索結果一覧)を作成します。
検索フォームと検索結果一覧はHTMLファイルを分けて作成しています。
分けることは必須ではなく、再利用性を高めるため工夫と考えて下さい。
遷移先を定義
ソースコード(Controller)
|
1 2 3 4 5 6 7 8 9 |
@Controller public class BookContorller { @GetMapping("book/list") public String getList(Model model) { return "book/list"; } } |
・Viewの配置先
src/main/resources/templates/book/list.html
赤字の部分が、return “book/list”;に対応しています。
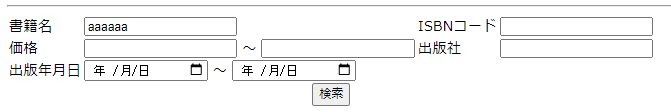
検索フォームの作成
イメージ

ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div th:fragment="search"> <form th:action="@{/book/search}" method="get"> <table> <tbody> <tr> <td>書籍名</td><td><input type="text" name="name"></td> <td>ISBNコード</td><td><input type="text" name="isbn"></td> </tr> <tr> <td>価格</td><td><input type="number" name="price_from"> ~ <input type="number" name="price_to"></td> <td>出版社</td><td><input type="text" name="publisher"></td> </tr> <tr> <td>出版年月日</td><td><input type="date" name="publication_date_from"> ~ <input type="date" name="publication_date_to"></td> </tr> </tbody> <tfoot align="center"> <tr><td colspan="4"><button type="submit">検索</button></td></tr> </tfoot> </table> </form> <hr> </div> </body> </html> |
・fragment化
検索フォーム部分を「th:fragment=”search”」として、fragment(断片化)として定義しておきます。
これは、検索一覧画面に埋め込むようにします。
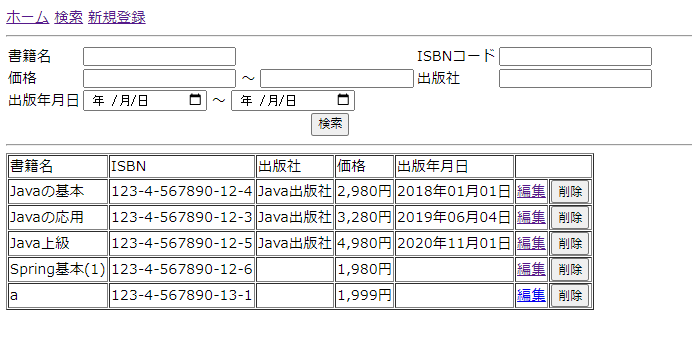
検索結果一覧の作成
イメージ

共通ヘッダー、検索フォーム、検索結果一覧の構成になっています。
ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head th:replace="header::head(~{::title})"> <title>書籍情報一覧</title> </head> <body> <header th:replace="header::header"></header> <div th:replace="book/search"></div> <div th:text="${error}"></div> <div th:if="${books}"> <div th:if="${books.size() == 0}">検索結果は0件です。</div> <div th:if="${books.size() > 0}"> <table border="1"> <thead> <tr><td>書籍名</td><td>ISBN</td><td>出版社</td><td>価格</td><td>出版年月日</td><td colspan="2"></td></tr> </thead> <tbody th:each="book : ${books}"> <tr><td th:text="${book.name}"></td><td th:text="${book.isbnFormat()}"></td><td th:text="${book.publisher}"></td> <td th:text="${book.priceCommaOf1000()} + '円'" align="right"></td><td th:text="${book.publicationDateOfYyyymmdd()}"></td> <td><a th:href="@{/book/edit/} + ${book.id}">編集</a></td> <td> <form th:action="@{/book/delete}" method="post"> <button class="delete-action" type="submit">削除</button> <input type="hidden" th:value="${book.id}" name="id"> <input type="hidden" th:value="${book.version}" name="version"> </form> </td> </tr> </tbody> </table> </div> </div> </body> </html> |
・fragmentの埋め込み
共通ヘッダー:th:replace=”header::header”
検索フォーム:th:replace=”book/search”
・画面操作上のエラー表示部
th:text=”${error}”としておきます。
ここは、後程実装する削除機能で使います。
・画面表示の制御
1.初期表示時は空欄
それは、th:if=”${books}”とすることで、オブジェクトが渡されている場合のみ後続の処理をさせることで実現しています。
2.0件の場合
th:if=”${books.size() == 0}”
これにより、渡されたオブジェクトが0件である場合は、「検索結果は0件です。」と表示されます。
3.表示件数がある場合
th:if=”${books.size() > 0}”
検索結果が0件超過の場合に、後続の表示処理を実行させます。
また、th:each=”book : ${books}” で繰り返し処理による表示処理を行います。
eachでは拡張for文のように記述することができます。
・画面表示用のメソッド
book.isbnFormat()
book.priceCommaOf1000()
book.publicationDateOfYyyymmdd()
これらをBook.javaに追記しておくことで、画面側ではメソッドを呼び出すだけで済みます。
(後続の、Book.javaへの追記を参照)
Book.javaへの追記
以下のメソッドを画面表示用に追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
// ISBNコードをハイフンで区切って表示するメソッド public String isbnFormat() { String prefix = isbn.substring(0,3); // 接頭記号(3桁) String group = isbn.substring(3,4); // グループ記号(1桁) String publisher = isbn.substring(4,10); // 出版者記号(6桁) String bookName = isbn.substring(10,12); // 書名記号(2桁) String checkDigit = isbn.substring(12,13); // チェックディジット(1桁) return String.join("-", prefix, group, publisher, bookName, checkDigit); } // ゼロを3つごとにカンマで区切るメソッド public String priceCommaOf1000() { return String.format("%,d", price); } // 日付を和暦(年月日)表示にするメソッド public String publicationDateOfYyyymmdd() { if(publication_date == null) return ""; SimpleDateFormat sdf = new SimpleDateFormat("yyyy年MM月dd日"); return sdf.format(publication_date).toString(); } |
まとめ
・検索条件をリクエストする検索フォームを作成する。
・検索結果を表示する一覧画面を作成する。
・検索結果一覧に表示する件数によって、表示内容を制御することができる。
・検索結果に表示するフォーマットを整形する場合、オブジェクトにメソッドを定義して利用することができる。










コメント